اصطلاح Fold درطراحی سایت
اصطلاح Fold درطراحی سایت به چه معناست و چه اهمیتی دارد؟
Fold اصطلاحی است که از دنیای روزنامه نگاری به کسب و کار های دیجیتال راه یافته است. طراحان سایت بر مبنای اهمیت محتوا از fold و ارکان آن بهره می برند. در روزنامه نگاری “رو fold” اصطلاحی است که برای مطالبی که پیش از خط تای روزنامه قرار دارد به کار می رود. مطالبی که با نگاه اول دیده می شوند. بنابراین همیشه تلاش می شود مطالب پر اهمیت تر در روی fold که بالای خط تا است قرار بگیرد.
“زیر fold” اصلاحی است که زیر خط تای روزنامه قرار می گیرد و خواننده برای مطالعه این مطالب باید خط تای روزنامه را بازکند. معمولا مطالبی که از اهمیت کمتری برخوردار هستند در این بخش نوشته می شوند.
با ورود مفهوم Fold به دنیای دیجیتال، صاحبان سایت نیز باید با دقت بیشتری اولویت مطالب موجود بر روی صفحه را مشخص کنند تا کاربران سریع تر مطالب مهم سایت را مشاهده نمایند. کارشناسان طراحی سایت معمولا بر اساس اهمیت مطالب و میزان تاثیر آن بر روی کاربر نسبت به قرارگیری مطالب روی Fold یا زیر Fold تصمیم گیری می نمایند؛ هدف از این مقاله اصلاح Fold درطراحی سایت ارائه راهکار هایی برای انجام بهتر این امر می باشد.اصطلاحا Fold خطی است که اولین صفحه مشاهده شده توسط کاربر را از بخشی که کاربر برای دیدن اسکرول می کند، جدا می کند. البته این خط تغییراتی ایجاد خواهد کرد که این تغییرات بستگی به رزولوشن صفحه نمایش کاربر دارد. اصطلاح زیر Fold و روی Fold معمولا در مورد صفحات روزنامه بکار می رود. روی Fold مربوط به اطلاعاتی می باشد که قبل از محل تای صفحه روزنامه قرار دارد و برای خواننده در نگاه اول قابل مشاهده است. زیر Fold در واقع مطالبی است که خواننده برای مشاهده آن باید تای روزنامه را باز کند. ناشران روزنامه معمولا سرفصل های اصلی که بیشتر مورد علاقه مردم هستند را روی Fold و اطلاعاتی که از درجه اهمیت پایینتری برخوردارند را زیر Fold قرار می دهند.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی

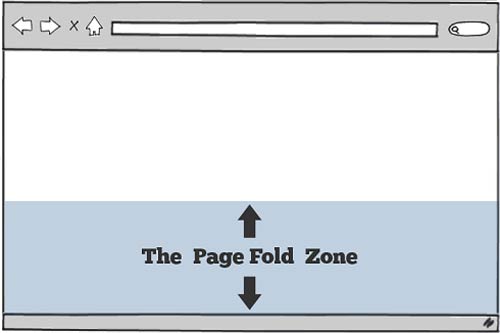
محل Fold صفحه سایت و رزولوشن نمایشگر
معمولا فاصله 570 تا 600 پیکسل از بالای صفحه به عنوان محل Fold استاندارد در نظر گرفته می شود (با در نظر گرفتن 728 پیکسل برای نوار آدرس و سایر ابزارهای مربوط به مرورگر). بر اساسبرسی های انجام شده بر روی کاربران سایت، 98 درصد آنها دارای صفحه نمایشگری با رزولوشن 1024 در 768 پیکسل هستند. اگر این مقدار را به عنوان رزولوشن پیش فرض در نظر بگیرید، تقریبا تمام کاربران Fold صفحه ای برابر با 570 تا 600 پیکسل دارند.یکی از مهمترین تفاوت های اصلی این مفهوم در مبحث کاغذ نسبت به مفهوم مشابه در بحث طراحی سایت این است که محل Fold صفحه روزنامه پس از چاپ بر روی صفحه ثابت می گردد، اما در مقوله اینترنت این موضوع بسیار پیچیده تر است. برخی از کاربران از صفحه نمایش کوچک، برخی از صفحه نمایش بزرگ و برخی نیز از گوشی های تلفن هوشمند یا تبلت برای مشاهده صفحات سایت استفاده می کنند. در نتیجه مطالبی که بدون اسکرول کردن صفحه قابل مشاهده است به رزولوشن نمایشگر بستگی دارد.

اسکرول کردن و طراحی سایت
همیشه اولین چیزی که کاربر با آن ارتباط برقرار می کند مطالب آغازین صفحه یا بالای fold است. معمولا محتوای تا ۶۰۰ پیکسل ارتفاع را کاربر بدون اسکرول مشاهده می کند. در سال های گذشته که مخاطب هنوز با فضای وب و طراحی سایت آشنا نبود شانس اینکه مطالب زیر fold را مشاهده کند کم بود اما در حال حاضر کاربر با مفهوم اسکرول به خوبی آشناست و شانس دیده شدن مطالب زیر fold به شکل چشمگیری افزایش یافته است.
به این ترتیب دست طراح برای شکل دهی صفحه باز ترشده و حتی می تواند بر روی اسکرول کردن مخاطب حساب باز کند.
به این ترتیب مثل گذشته ها نمی توان نسبت به مطالب زیر fold بی اعتنا بود، اگرچه این مطالب در درجه دوم اهمیت قرار دارند همچنان مهم هستند و توسط کاربر بررسی می شوند.
آیا کاربران به مطالبی که اسکرول می کنند دقت می کنند؟
اخیرا تحقیقاتی درمورد اسکرول توسط جاکوب نیلسن انجام شده است که نشان می دهد که رفتار انها با محتوای زیر Fold چگونه است. این تحقیقات که برروی 57453 کاربر و نقطه ای از صفحه که به آن می نگرند انجام گرفته، نشان می دهد کاربرانی که صفحه را اسکرول می کنند به محتوای بالای Fold توجه شان بیشتر جلب می کنند. نیلسن دریافت 80 درصد توجه کاربران هنگام اسکرول کردن صفحه بر روی محتوای بالای Fold می باشد، بنابراین محتوای زیر Fold کمتر توسط کاربران مشاهده می شود. در حالی که اکثر کاربران صفحه را اسکرول می کنند، چگونگی انجام این کار توسط آنها بسیار مهم است.

------------------------------------------------------------------------------------------------------------------------------------------------------------------------
تبلیغات میان متنی/
درب شیشه ای یکی از ملزومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. تیم نکته عمومی و عامیانه این است که در شیشه ای یا همان درب شیشه ای به درب اتوماتیک شیشه ای اشاره دارند. در شیشه ای در انواع مختلف را از قائم الکترونیک بخواهید.
تبلیغات میان متنی
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
آیا کاربران صفحه را اسکرول می کنند؟
با گذشت زمان ،امروزه کاربران با آموختن اسکرول کردن صفحه بیش از پیش محتوای زیر Fold را مشاهده می کنند. نتایج تحقیقات نشان می دهد که 76 درصد کاربران امروزی صفحه را اسکرول می کنند که انتظار می رود این مقدار نیز افزایش یابد. در حال حاضر بیشتر وب سایت های موفق مانند آمازون ، یوتیوب و فیسبوک از محتوای عمودی که همراه با اسکرول کردن صفحه حرکت می کنند ، نیز بر روی صفحات خود بهره می برند.با در نظر گرفتن اینکه محتوای قبل از 600 پیکسل بدون اسکرول صفحه توسط کاربران قابل مشاهده است، باید در مورد محتوای زیر Fold تصمیم گیری جدی انجام گردد.
سبک های طراحی سایت و اسکرول
طراحی سایت بر اساس نوع اسکرول به ۵ دسته تقسیم می شود:
طراحی تک صفحه
دراین طراحی که به one page design مشهور است، معمولا تنها از تکنولوژی html برای طراحی صفحه وب استفاده می شود. سایت یک صفحه ای برمبنای اسکرول شکل می گیرد ، بنابر این زمانی که کاربر بر روی نوار navigation کلیک می کند ، صفحه اسکرول شده و محتوا و یا قسمت انتخاب شده به کاربر نمایش داده می شود.
طراحی وب پارلاکس
parallax design یا Asymmetrical scrolling یا پیمایش نامتقارن یک تکنیک طراحی وب است که امروزه بسیار مورد توجه قرار گرفته و در اکثر وب سایت ها مشاهده می شود. در این روش هنگام اسکرول کردن بر روی صفحه وب ابتدا تصویر پیش زمینه و سپس پس زمینه حرکت می کند. همچنین طراحی صفحه وب به صورت پارلاکس معمولا با استفاده از دکمه های شیشه ای همراه می باشد.
Hijack scroll
همان طور که از نام آن پیدا است ، در این نوع از طراحی اسکرول کاربر به اصطلاح دزدیده می شود. این بدان معنی است که با اسکرول بر روی صفحه ، پیمایشی بر روی صفحه وب صورت نمی گیرد بلکه از اسکرول برای رسیدن به اهداف دیگری مانند zoom کردن بر روی صفحه یا نمایش اسلایدی تصاویر و … استفاده می شود.
استفاده از Hijack scroll به طور معمول نارضایتی کاربران را به دنبال دارد ، از این رو توسط طراحان وب سایت توصیه نمی شود.
فول پیج اسکرول
در این حالت با هر اسکرول ، یک سکشن از صفحه جایگزین صفحه قبلی می شود. از آنجایی که معمولا اندازه این سکشن با اندازه صفحه نمایش برابر است از کلمه فول پیچ اسکرول برای این روش طراحی سایت استفاده می شود.
فول پیج اسکرول برای صفحاتی از وب که محتوای زیادی دارند توصیه نمی شود. زیرا بازدید کاربران از این صفحات را مشکل رو به رو می کند.
اسکرول بینهایت
این روش بیشتر در شبکه های اجتماعی مورد استفاده قرار می گیرد. در infinite scroll آخرین مطلب به صورت اسکرول در ادامه صفحه لود می شود و به دلیل اینکه مطالب در صفحات اجتماعی زیاد و تقریبا بدون انتها است همیشه مطلبی در ادامه لود شده و اسکرول صفحه را بینهایت می کند.
نتیجه گیری
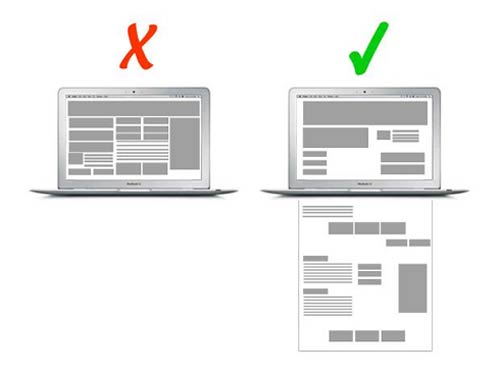
طراحی سایت به صورتی که کاربران در مشاهده آن نیاز به اسکرول نداشته باشند توصیه نمی شود، چون Fold صفحات توسط نمایشگری که کاربران از آن برای مشاهده سایت استفاده می کنند، تعیین می گردد. اغلب کاربران مشکلی با اسکرول کردن صفحه ندارند و 75 درصد آنها در صورت وجود اطلاعات بیشتر، صفحه را اسکرول می کنند. بدون در نظر گرفتن تمایل کاربران برای اسکرول کردن صفحه، کاربران بیشتر توجه شان را معطوف به محتوای روی Fold می کنند. شما به عنوان صاحب سایت باید توجه ویژه ای به محتوای قبل از 600 پیکسل از بالای صفحه داشته باشید، کاربران 80 درصد وقتشان را صرف مشاهده این مطالب می کنند.
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی